Hello people! I’m back with a more engineering related post this time! I will explain how I managed to create a ChatGPT app, using a couple of other API’s resulting into this:

In this blog post I will attempt to walk you through the entire experience of creating a full stack mini site, using the ChatGPT API from OpenAI, and building a prompt.
My attempt will be holistic, from inception to creation, in any case this happened in the timespan of a whole week. Only the implementation was done in a weekend.
Sleep deprivation
One day I had some issues sleeping, and while staying awake, I decided to play a bit more with ChatGPT. While analysing the way it works, and also highlighting what it can do best, I had a good idea. ChatGPT, can easily summarise a lot of data in a written form. That’s because of the way it is built, the LLM, can “understand” the text input and create vectors that are weighted which in turn changes the output. In plain words, it can be fed some data and asked to create a summary of it, in a good(ish) way.
The other aspect of that idea comes from the fact that I really enjoy eating at good restaurants. And travelling to many different places. Unfortunately, when you reach a place you haven’t visited before, and you are hungry like me, you would want to eat something. So you have two options:
- Ask local people, but you might get upsold something you might not like.
- Go to google maps restaurants and see what’s around that is good.
Google Maps Restaurant Reviews
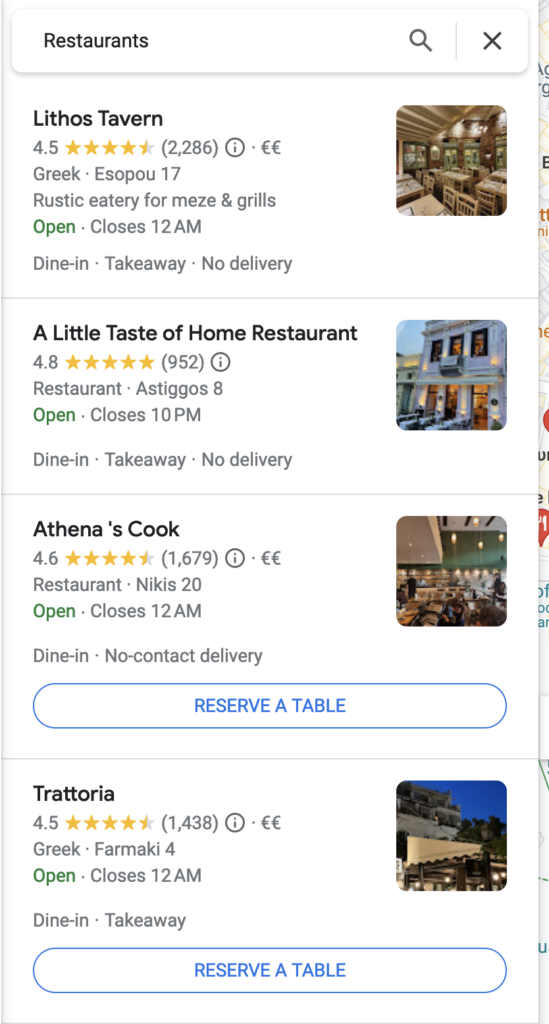
Google offers a nice alternative. After we open the map app, we are met with a nice overview which shows all the available restaurants in the area, along with their average overall rating.
If you click the button restaurants, you are getting a list with a lot of restaurants that are in the vicinity, but that list isn’t ordered, not representative of how good the restaurant is. That is because, you cannot sort that list based on how many reviews there are, or which rating they have.

This is something I do not like with Google Maps Restaurant Reviews. I often have to scroll down all the time and search for the ones in the area with the highest number of reviews and rating in order to decide (more on that later why I didn’t implement my app that way — which will come at some time).
Clicking through one restaurant and you get the below section:

It includes the rating, the number of reviews and the type of restaurant.
Sure, but, why ChatGPT is needed here?
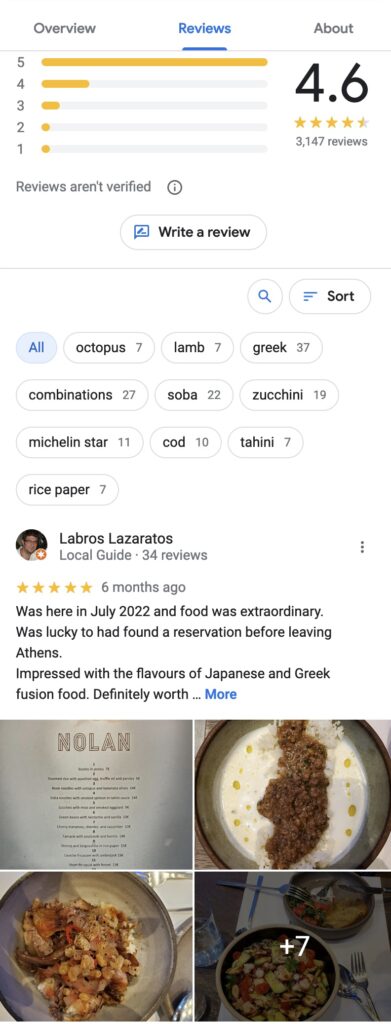
I’m glad you asked. If you click below, at the “reviews” , you are met with a breakdown of “the most relevant” according to google, reviews for that restaurant.

In that view, among other info, you see the actual user review, with some photos and his or hers total rating (ie. 5/5 in this case).
You guessed it right!
The My Opinion app is getting 5 of the “most relevant” reviews, along with the average rating and my own flavour of personal review prompt and calls the chat gpt api.
The prompt goes like this:
Restaurant: 'hoocut' near Platia Agias Irinis 9, Athina, Overall Rating: 4.3/5 from 2827 Reviews, types: restaurant,food,point_of_interest,establishment
Juliana M, Rating: 5/5, Visited: 10 months ago
Experience: For Greece’s version of “fast food” this was high quality and tasty. Only place I found a vegetarian gyro — had grape leaves inside. It was delicious. Also had the souvlaki over fries which was amazing. Able to sit in or dine out! Quick service. Wish we had an opportunity to go again. Open late!
Jeremy Saal, Rating: 5/5, Visited: a year ago
Experience: These were the best gyros we ever had. In fact, we dined there twice since the food was so good. This place was recommended to us by a local chef, who mentioned their pitas are made the traditional way, rather than mass-produced. The quality of the food and flavor were superb. Next time we're in Athens, this will be our first dining spot.
Allan Venegas, Rating: 5/5, Visited: 6 months ago
Experience: We came here during a food and wine tour we had booked and now I know why. This gyro is the best we have ever had anywhere. They show how these pitas are baked - fluffy yet crispy - packed with different meats. We only came here for a quick bite, but we definitely are going back before we leave Athens again. Even Gordon Ramsey came here in the past! Highly recommend
Sila A., Rating: 5/5, Visited: a year ago
Experience: Delicious gyros with quality ingredients. We tried the chicken pita and pork special, both were very tasty. The pitas are a bit small, consider ordering 2 per person if you are hungry.
Vlad M., Rating: 4/5, Visited: 7 months ago
Experience: Pita and sauce on the pita is nice.different.
The fries and salad is okay. But the cheese is not fluffy enough.
Overall it is very cheap!
Based on the above most relevant comments and overall data, write a small paragraph stating the reasons if and why you want to visit that restaurant.
You are an abrasive software engineer named Takis and you do not like to spend time or money in mediocre restaurants, and you value VFM above all.
Large portions get an extra credit, expensive prices are not. Recent reviews count more.
Write in a software engineering style making jokes and puns, while also referencing the reviewers.Some example code
In order to build the above, which was the easy part (devops here, not front end dev), I used node js, express and the direct library from OpenAI. I tried other implementations, like Chatgpt API, but at the time I wrote this app, I opted from ES6 and not Typescript (again devops here), which didn’t actually work for me.
try {
logger.info('ENABLECHATGPT', process.env.ENABLE_CHATGPT)
let prompt = `Restaurant: '${data.name}' near ${data.vicinity}, Overall Rating: ${data.rating} from ${data.totalReviews} Reviews, types: ${data.type}\n`
data.comments.map(comment => {
prompt += `\n${comment.author_name}, Rating: ${comment.rating}/5, Visited: ${comment.relative_time_description} \nExperience: ${comment.text}\n`
});
prompt += `\n\n${template}`
logger.info('prompt', prompt)
let completion = { data: { usage: { prompt_tokens: 498, completion_tokens: 116, total_tokens: 614 }, choices: [{ text: "\n\nDefault Text!" }] } }
if (process.env.ENABLE_CHATGPT == 'true') {
logger.info('Sending to ChatGPT')
completion = await openai.createCompletion({
model: "text-davinci-003",
prompt: prompt,
max_tokens: 1000,
temperature: 0.6,
top_p: 1,
n: 1,
stream: false,
logprobs: null,
stop: null
});
}
return completion.data.choices[0].text
} catch (e) {
logger.error(e)
return "Mr. Takis is experiencing some electric intestinal problems right now and he's stuck at the electrical discharge seat..."
}
Implementation
I chose all JS for this. For various reasons. One reason is that I already had a server with node js installed. Another is that I had worked on a previous project using node js and I had a template ready (and I do not develop stuff that often any more since I’ve officially become a devops for a long time now). And lastly because I’m certain people use JS more often than they are admitting.
I’ll update how I did the implementation soon, in the meantime, have a look at the app and give me a shout if you like it. I’ll just stop here with the following:
ChatGPT is good at “helping” write SIMPLE code.
That is because, I hadn’t worked with ReactJS before that extensively, let alone use some modules I haven’t seen before. So, I did the obvious thing, and asked ChatGPT to write me an “google maps autocomplete react js app widget”. Results? Lets say that front-ends are safe for now… 😛